この記事では、Facebookページをホームページに埋め込む方法を解説します。
以前と比べて簡単に埋め込めるようになりましたので、すぐにできると思います。
まず、Facebookのページプラグインのページへアクセスします。https://developers.facebook.com/docs/plugins/page-plugin/
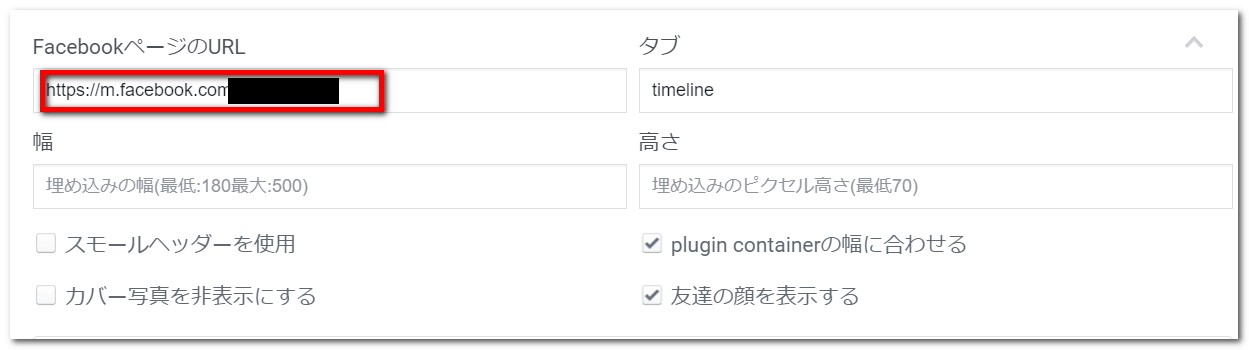
アクセスしたら、「FacebookページのURL」に埋め込みたいFacebookページのURLを貼り付けます。

URLを貼り付けると、下にプレビューが表示されると思います。
設定はデフォルトでも問題ないかと思いますが、状況に応じて変更してみてください。
ちなみに私の場合は「友達の顔を表示する」のチェックを外します。
幅や高さを変えたい場合は数字を入力します。(幅の最大は500です)
プレビューを確認して、よければ「コードを取得」をクリックします。

「IFrame」をクリックして、表示されたコードをコピーします。

あとは、コピーしたコードをホームページに貼り付けます。
貼り付ける位置に決まりはありませんが、サイドバーかフッターあたりが良いかと思います。
WordPressでホームページを作っている場合は、ウィジェットでサイドバーまたはフッターに貼り付けることができます。(使用しているテーマによる)