特に白背景の画像は、枠がないと境がはっきりしないので見づらいです。
だからと言って、画像編集ソフトで画像に枠を付けるのも面倒です。
そこで、WordPressで簡単に画像に枠を付ける方法を解説します。
1、追加CSSに下のコードを追記する
まずは、「外観」→「カスタマイズ」→「追加CSS」に下のコードを貼り付け、「公開」をクリックします。
img.waku {
border:1px solid #485859;
}
2、投稿画面でメディアを追加する
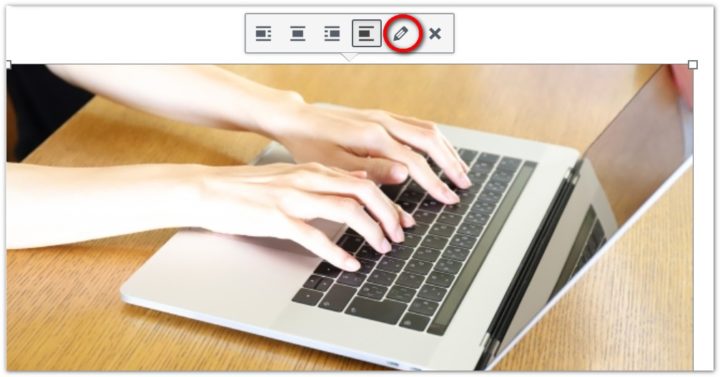
投稿画面で画像を入れ、画像をクリックして「編集」をクリックします。

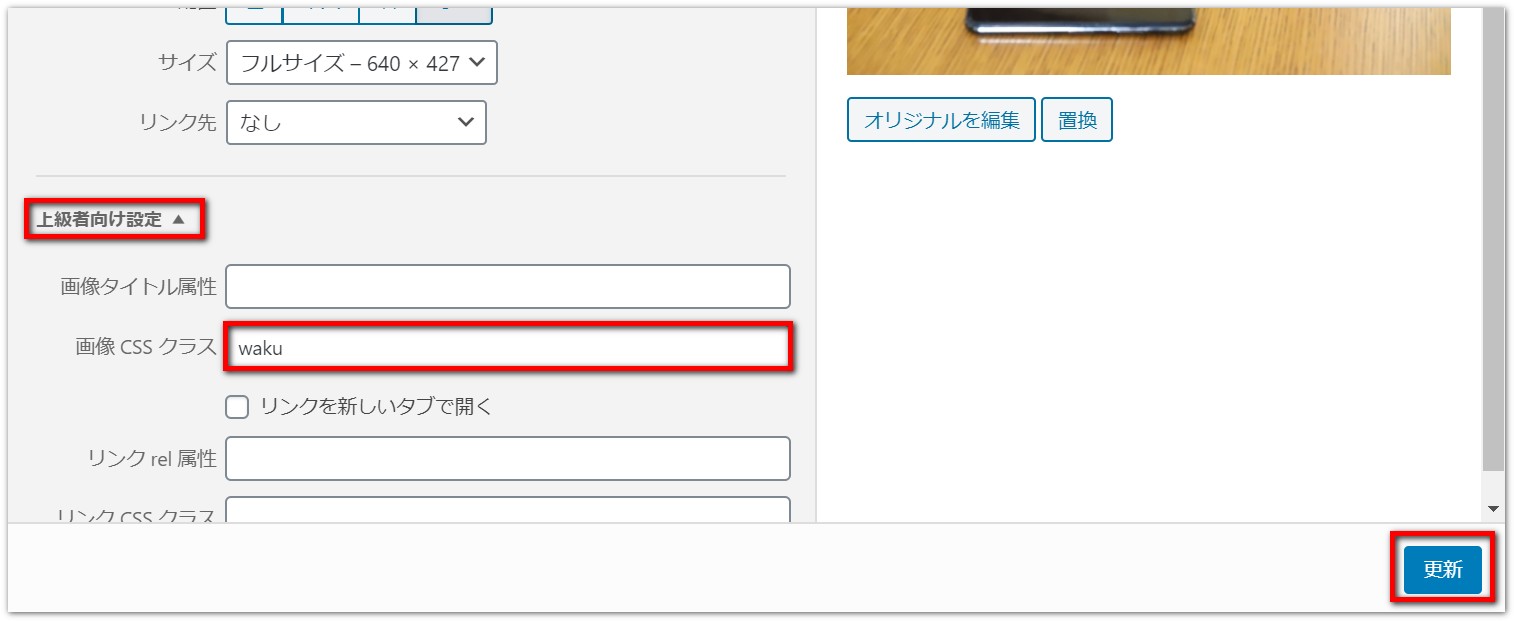
「上級者向け設定」をクリックして、画像CSSクラスに「waku」と入力し、「更新」をクリックします。

これで、画像に枠を付けることができます。